Amazon EventBridge is a powerful service to build event-driven applications at scale across AWS. To get started with EventBridge, you just need to create an Event Bus; for example, using the AWS Cloud Development Kit. Next, forwarding all events to an Amazon CloudWatch Log group enables basic insights into all processed events.
Cloud Development Kit
To wrap the needed AWS resources, just create a typical CloudFormation Stack using the AWS CDK in TypeScript; I named the stack Example and didn’t configure properties:
import { App, Stack, StackProps } from 'aws-cdk-lib';
export class Example extends Stack {
constructor(scope: App, id: string, props?: StackProps) {
super(scope, id, props)
/* [ … ] */
}
}
Next, create a Construct for the EventBridge Event Bus:
import { EventBus } from "aws-cdk-lib/aws-events";
import { Construct } from "constructs";
export interface EventsProps {
name: string
}
export class Events extends Construct {
bus = new EventBus(this, 'bus', {
eventBusName: `cdk-application-${this.props.name}`
})
constructor(scope: Construct, id: string, private props: EventsProps) {
super(scope, id)
}
}
After running cdk deploy you end up with a simple EventBridge Event Bus, but no other features yet. You can forward all events on the Event Bus to an Amazon CloudWatch Log group target; just extend the Events construct with a rule and corresponding target.
import { EventBus, Rule } from "aws-cdk-lib/aws-events";
import { CloudWatchLogGroup } from "aws-cdk-lib/aws-events-targets";
import { LogGroup, RetentionDays } from "aws-cdk-lib/aws-logs";
import { Construct } from "constructs";
export interface EventsProps {
name: string
}
export class Events extends Construct {
bus = new EventBus(this, 'bus', {
eventBusName: `cdk-application-${this.props.name}`
})
constructor(scope: Construct, id: string, private props: EventsProps) {
super(scope, id)
}
enableCloudWatchForwarding() {
const scope = new Construct(this, 'logs')
const group = new LogGroup(scope, 'group', {
logGroupName: `/events/${this.bus.eventBusName}`,
retention: RetentionDays.ONE_WEEK
})
new Rule(scope, 'rule', {
ruleName: 'logs',
eventBus: this.bus,
eventPattern: { source: [{ prefix: '' }] as any[] },
targets: [
new CloudWatchLogGroup(group)
]
})
}
}
In the Example CloudFormation Stack, include the Events construct and enable the forwarding of all events to the CloudWatch Log group.
import { App, CfnOutput, Stack, StackProps } from 'aws-cdk-lib';
import { Events } from '../constructs/Events';
export class Example extends Stack {
constructor(scope: App, id: string, props?: StackProps) {
super(scope, id, props)
const e = new Events(this, 'events', {
name: 'main'
})
new CfnOutput(this, 'NameMain', {
value: e.bus.eventBusName,
})
e.enableCloudWatchForwarding()
}
}
After the next cdk deploy run, all events in the EventBridge Event Bus will be forwarded to an Amazon CloudWatch Log group named /events/cdk-application-main. This helps you gain insight into your information flow.
Sending Events to EventBridge
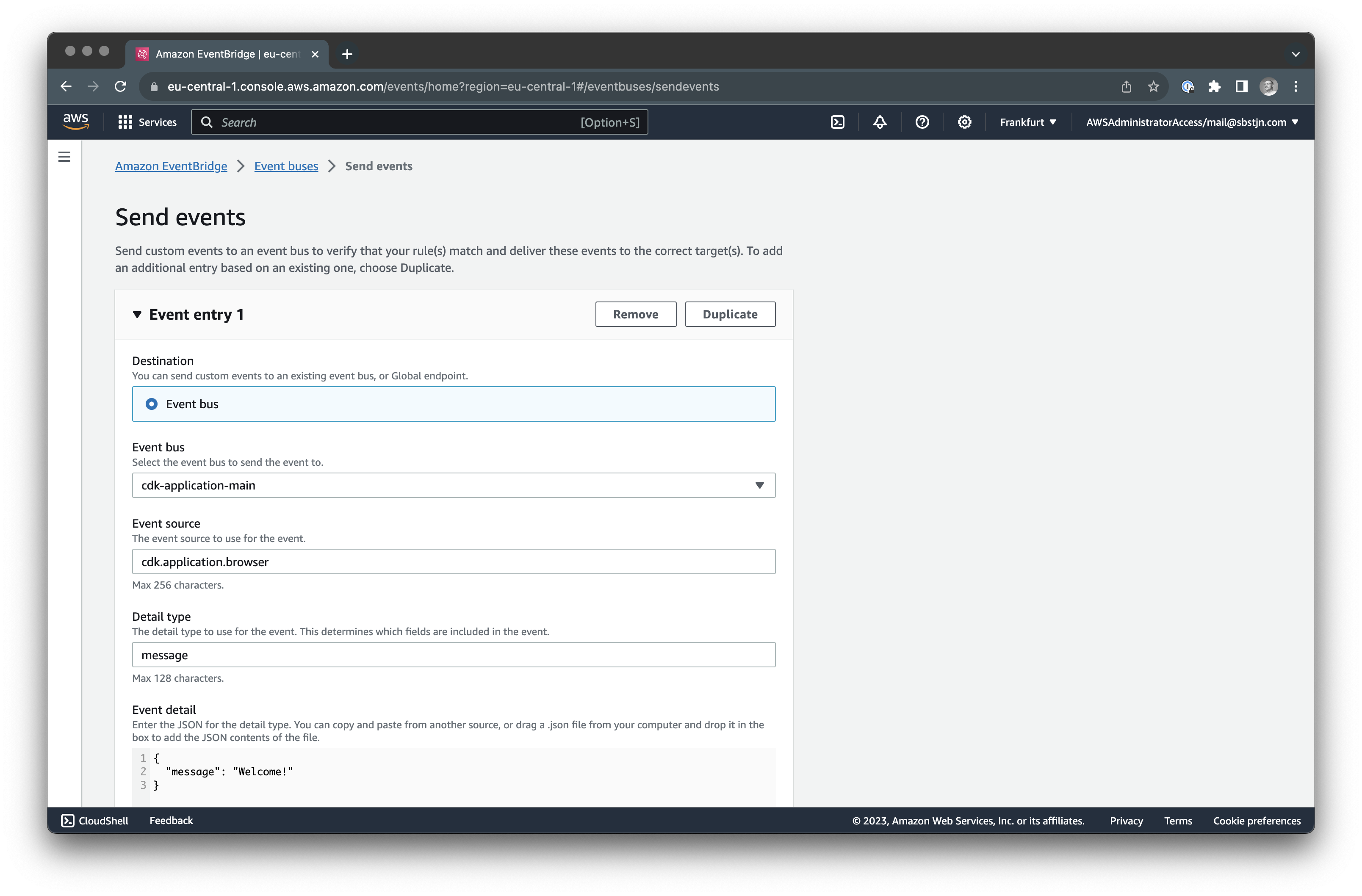
The most simple way to send an example event to your Event Bus, is to use the AWS Management Console. On the details view of your Event Bus, select the Send Events button and provide the required information.

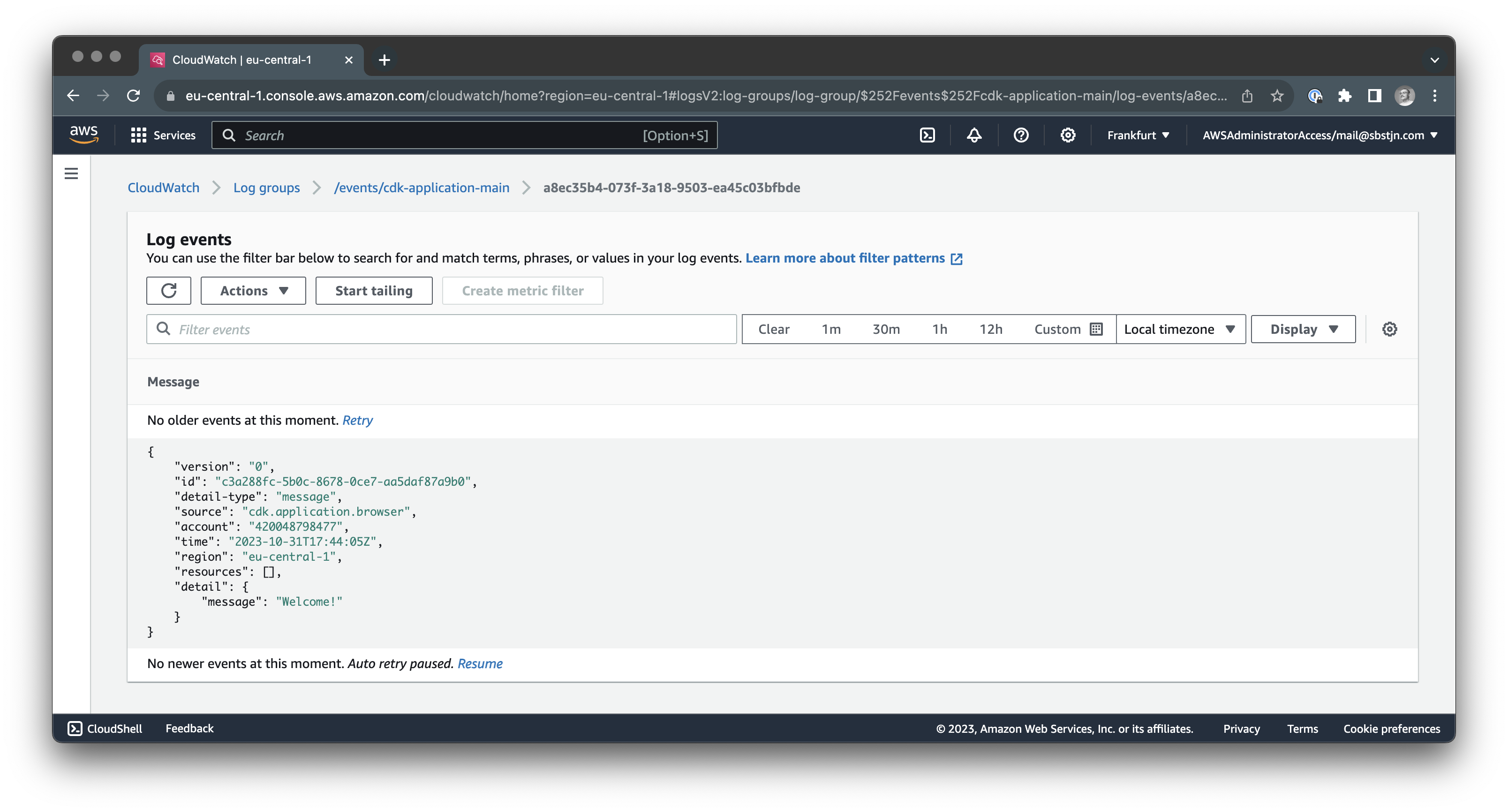
Thanks to the configured EventBridge Rule, the event is forwarded to your CloudWatch Log group:

Done.
AWS Command Line
Of course, you can also use the AWS CLI to submit events from your local environment to Amazon EventBridge. Create a file called payload.json with the events:
[
{
"Source": "cdk.application.local",
"Detail": "{ \"message\": \"Welcome!\" }",
"DetailType": "message",
"EventBusName": "cdk-application-main"
}
]
Use the AWS CLI to send them to EventBridge:
$ > aws events put-events --entries file://payload.json
{
"FailedEntryCount": 0,
"Entries": [
{
"EventId": "f9209ca7-2546-d5ea-3d42-76cee1392359"
}
]
}
That’s it: a simple Amazon EventBridge configuration with CloudWatch forwarding to see all processed events. Next, you can integrate more EventBridge Targets or use EventBridge Pipes for more complex workflows.